
Kate Majerus Design
Branding and Website
Role
Branding
Mood boarding, brand creation, logo design, style and branding guide creation
Website Designer and Developer
Research, planning, design and development
March 2022 to October 2022
Overview
This personal project is intended to showcase my previous work in a way that also showcases my personal style. I started with logo design and branding, and then moved into the eventual creation of this website. The use of colors and graphics is representative of my personality and aesthetic.
Read more about the project below.
Background and Project Scope
I wanted to create a personal brand for business that represented my personality and allowed my personal style to show through. My personal design style is informed by the things that inspire me in real life: bright yet inviting colors, the outdoors, and bold imagery.
My goal with this project was to create something that shows potential clients the more creative side of my work. I needed to start from scratch with my branding, working to mood board my ideas and taking it all the way to the development of this website.
Logo Design
This is one of my favorite parts of getting to do design work and brand creation. I started with looking at images that inspired me, and felt representative of my personality and style. I incorporated these images into a mood board, which eventually turned into my first few logo concepts. See some of my inspiration below:



Using these images, I started drawing on my iPad, being inspired by the bright, vibrant colors and the fun and playful fonts. I wanted to incorporate some of my favorite colors to design with that complement each other well, and include a graphic element that represents my love for the outdoors. After I was happy with my first drawings, I moved over into illustrator to create a more cleaned up and refined version of the logo concept, eventually landing on my finalized logo you see featured here on this site. It is representative of my design style: fun, minimalist and colorful.



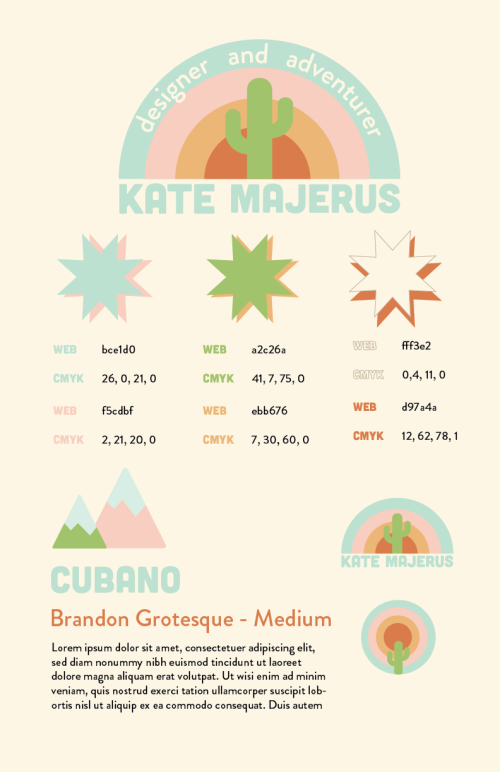
Branding and Style Guide
Once I had a logo I was very happy with, I moved into creating a style guide that shows how the font and colors should be used throughout the future website. I tried many different font combinations, but eventually landed on ones that complemented the style of the logo and the western feel. This included creating some complementary graphics that can be used throughout the website.

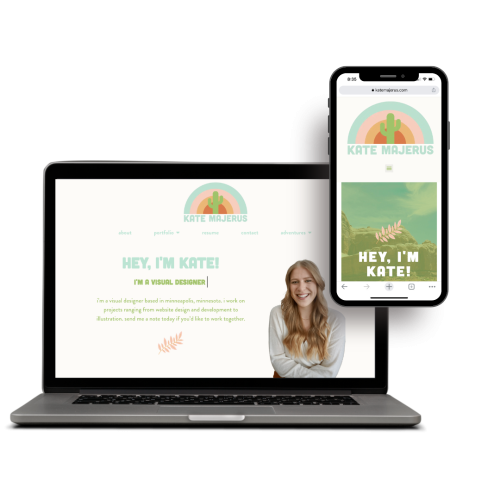
Website Creation
Using the logo and style guide I created, I eventually moved into the concepts for the website. Staying true to my thinking for the logo, I wanted my site to showcase my personality and personal style. I want my site visitors to feel welcomed and invited into my world, and wanted to keep the concepts and overall design very simple and easy to navigate.
I accomplished this through use of fonts that are playful yet refined, photos of myself, and not too formal language. I used white space and hierarchy to create visually appealing spacing that allows the user to stay focused on my message. I put the most important information in my main navigation, everything from my portfolio links to my resume, aiding in showing my visitors my accomplishments and professional capabilities.
Thank you for visiting my site, and please take a look around at the rest of my work as well!
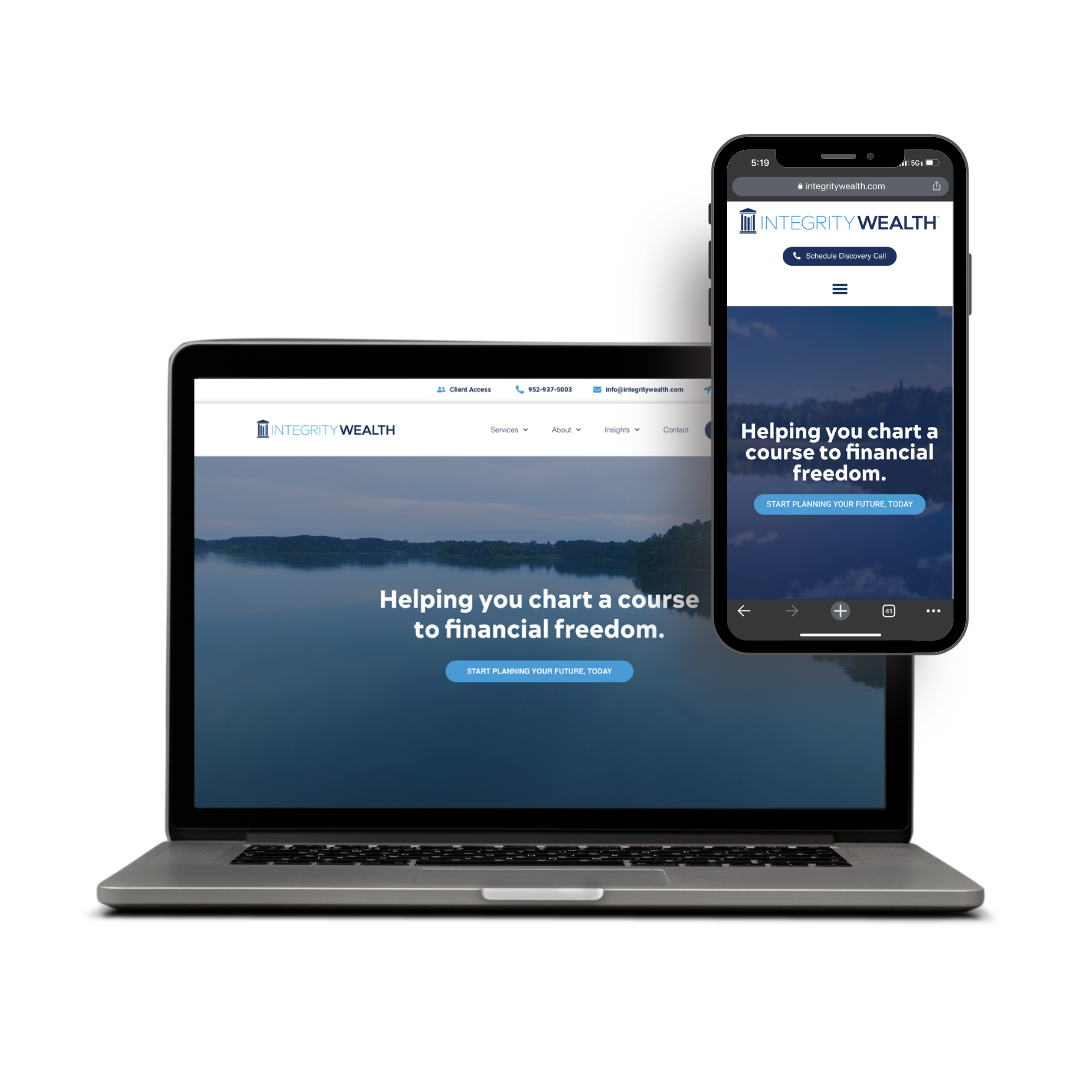
Featured project

Integrity Wealth Website
Integrity Wealth was looking for a new website to showcase their new logo, and to make tools more accessible to clients and prospects. After consulting with key stakeholders about business goals, I created the Integrity Wealth website from the ground up. I started with keyword research for SEO, then developed wireframes and content. Once the basics were covered, I started designing and then eventually developing. I developed the website using WordPress and Elementor.